Dynamic Flowchart In Html

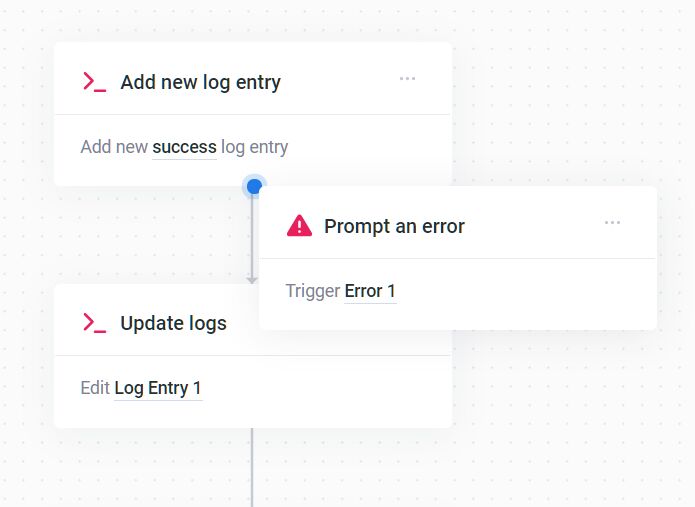
All you need to do is create a simple flowchart using the built in flowchart editor and your flowchart becomes a dynamic navigable application.
Dynamic flowchart in html. All of this elements can be created and positioned in pure html css by using tags pseudoelements like before css3 transformations and absolute positioning but keep in mind that it won t be much of a cross browser solution and it ll definitely take a lot of work. Resources scripts andrian valeanu june 27 2015 6 minutes read. 20 useful css graph and chart tutorials and techniques. Nomnoml is a well known textual modeling tool able to render uml diagrams from textual descriptions but it also offers a standalone javascript library you can use to render diagrams on your own web page.
Dynamic charts are required when you are displaying data that changes with time like stock price temperature etc. How to use it. Chrome edge firefox opera safari. They layout and style the html content.
At each step you can show them images videos links attachments as well as ask the user to input information. A flowchart showing dynamic analysis flow chart. The only dependencies are lodash and dagre. Load createjs javascript library and other required resources in the html page.
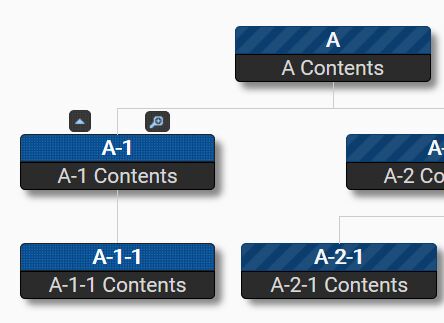
We need to create two files for this application an html page and a javascript file that will be used by it. Responsive organization flowchart a pure html css responsive organization flowchart with departments and sub sections compatible browsers. You can edit this flowchart using creately diagramming tool and include in your report presentation website. Regardless of how beautiful and classy all flowchart might be you need to consider its colour layout and the type of website you are working on before making a choice.
The static images would be reduced using these techniques and enables more. Flowjs is a javascript library built with createjs that allows you to render dynamic animated flow charts using html5 canvas api. Best dynamic flow chart in javascript css it is advisable to use css to design your bootstrap flowchart. Canvasjs allows you to create dynamic charts that update at a given interval.
Nd macias mar 22 13 at 10 02.