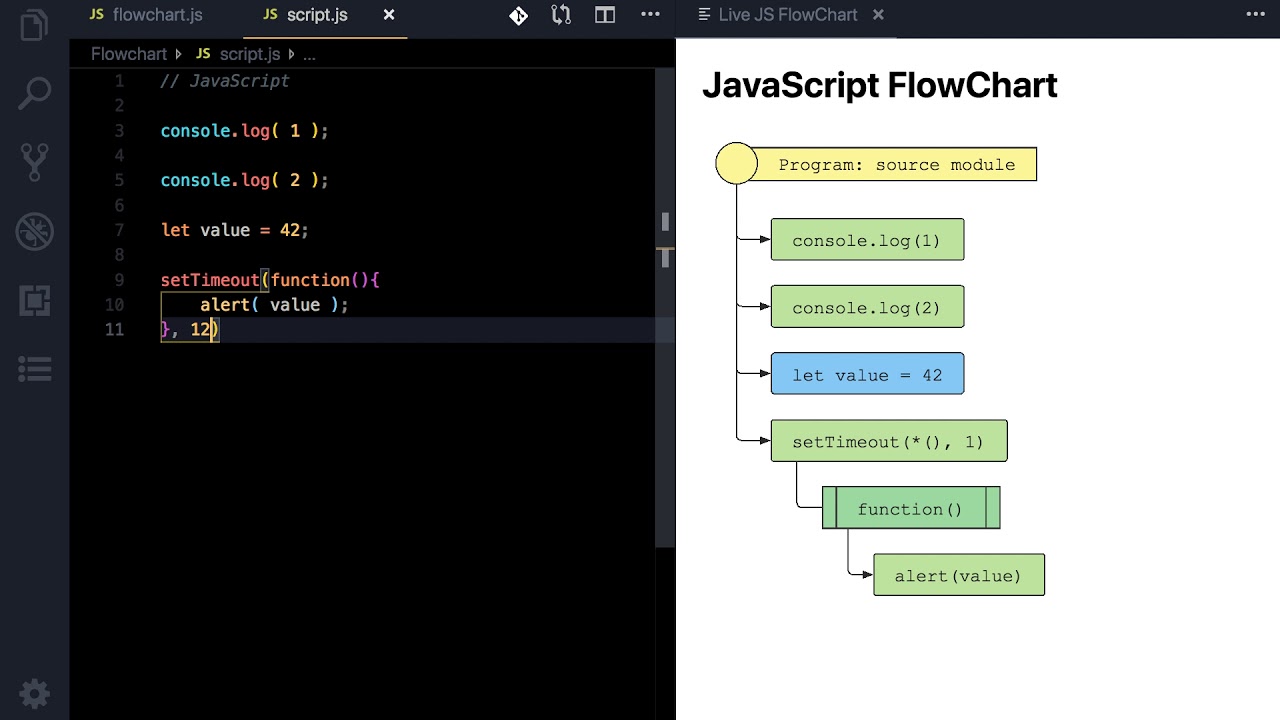
Flowchart Js Visual Studio Code

Flow for visual studio code.
Flowchart js visual studio code. Get ast from code babylon parser is used develops by babel team convert ast to flowtree remove and combing nodes flowtreebuilder apply modifiers flowtreemodifier. Contribute to flowtype flow for vscode development by creating an account on github. Other extensions that you may try are. Github integration is provided through the github pull requests and issues extension.
Visual studio code includes built in javascript intellisense debugging formatting code navigation refactorings and many other advanced language features. Download visual studio code to experience a redefined code editor optimized for building and debugging modern web and cloud applications. Using github with visual studio code lets you share your source code and collaborate with others. It s stable and under active development.
Flowmaker is an vscode extension used to generate a flowchart in svg format of javascript code to demonstrate code flow scheme from different level of conduct. Yes or no. For only using the oneditor svg generation follow the livepreview branch code. Visual studio code has several editor integrations for using flow.
Thanks to lucasbadico we got visual studio extension. Visual studio code is free and available on your favorite platform linux macos and windows. This page summarizes the javascript features that vs code ships with. Flow language support provides all the functionality you would expect linting intellisense type tooltips and click to definition.
Visual studio code is a code editor redefined and optimized for building and debugging modern web and cloud applications. See the example running here or check out complete source code of it. Most of these features just work out of the box while some may require basic configuration to get the best experience. To get started with the github in vs code you ll need to create an account and install the github pull requests and issues extension.