Jsf Flow Chart Diagram

Use conceptdraw diagram diagramming and vector graphics software provides templates enhanced flowchart maker samples and libraries of stencils for drawing flowcharts diagrams and illustrations.
Jsf flow chart diagram. Basic diagram elements rectangle circle ellipse text image path. Style type text css ui diagram element width 14em. It has also a commercial version rappid see below here are some of its features. A flow may be defined as a contained set of pages or views that define a unit of work.
Jointjs can be used to create either static diagrams or fully interactive diagramming tools and application builders. As an example of a jsf flow we may consider a checkout process where a user may introduce its billing details followed by the shipping address in a subsequent flow step and finally being presented with a confirmation page in the last flow step. Diagram is generic component to create visual elements and connect them on a web page. In the src main webapp directory of a maven project for example you would place the facelets files that are outside the flow at the top level as usual.
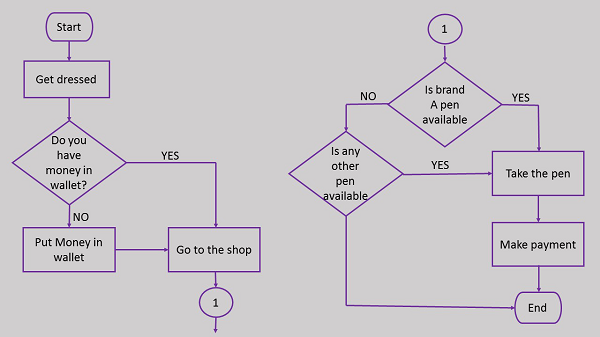
16 3 1 packaging flows in an application. The lines with arrows determine the flow through the chart. 0 5px 10px rgba 0 0 0 0 8. Flowcharts are usually drawn from top to bottom or left to right.
This template explains the basic flow chart symbols. Javascript libraries for drawing uml or bpmn or erd diagrams jointjs. You read a flowchart by following the lines with arrows from shape to shape. Then the webapp files for each flow would be in a separate directory and the java files would.
To change any shape in the flowchart right click the shape point to format shape and choose the shape you want to apply. Component is highly flexible in terms of api events and theming. Svg is used on modern browsers and vml on ie 8 and below. Yes or no.
Numbering is helpful if you have to refer to a shape in a discussion.