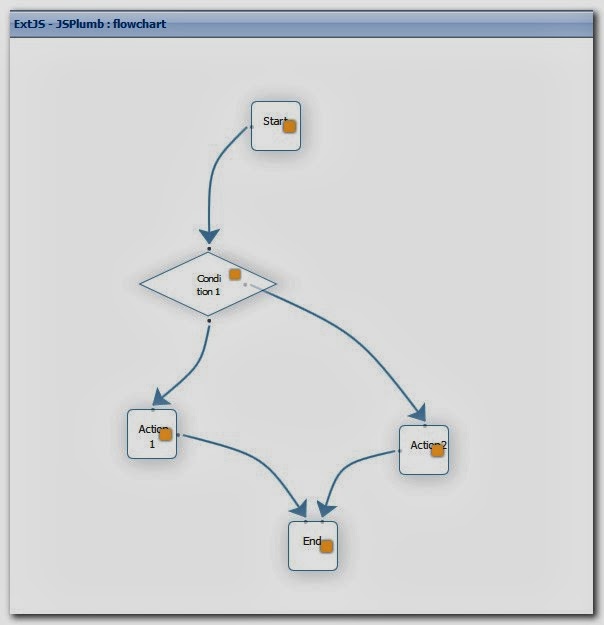
Jsplumb Flowchart Example Code

Flowchart builder angular 9 8 7 6 5 4 2 this is a port of the flowchart builder application that demonstrates the toolkit s angular integration.
Jsplumb flowchart example code. Jsplumb jsplumb provide a way to plumb elements of a ui together. This page gives you an in depth look at how the application is put together. Lack of conventions sometimes 8 spaces sometimes 4 ident not consistent. Jsplumb is not responsible for styling the shapes thats up to you and your old friend css.
This demonstration uses version 9. I ve tried setting the radius of th. As of version 2 0 0 this demonstration uses the editableflowchart connector which allows you to manipulate the paths that the edges follow. Sign up draw a flow chart with vue and jsplumb https wangyu142857 github io jsplum.
Jsplumb is actively maintained and improved by one person. Jsplumb example github pages. Implement a flowchart editor using jsplumb part 1 march 4 2016 may 12 2016 dilinimampitiya hi all today in my blog i am going to show how a simple flowchart editor can be implemented using jsplumb js library and the demo example given here. This is a simple flowchart builder application with support for questions actions and outputs.
We would like to show you a description here but the site won t allow us. Github is home to over 40 million developers working together to host and review code manage projects and build software together. I have two elements and i want to connect them with a line. This page gives you an in depth look at how the application is put together.
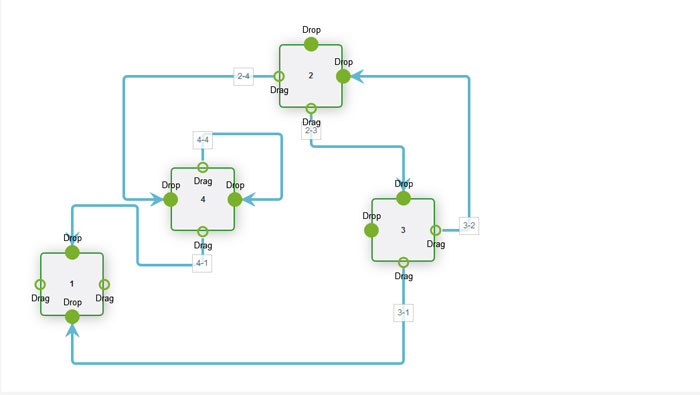
Here are some examples you may commonly see in a flow chart application. All versions of angular from 2 to 9 are supported. The usage looks quite simple. You can get some great css shape examples at css tricks for fine tuning of colours you could do worse than refer to htmlcolorcodes.
I m trying to create a flowchart with jsplumb.