Markdown Flowchart Visual Studio Code

This includes changing the look of the preview or adding support for new markdown syntax.
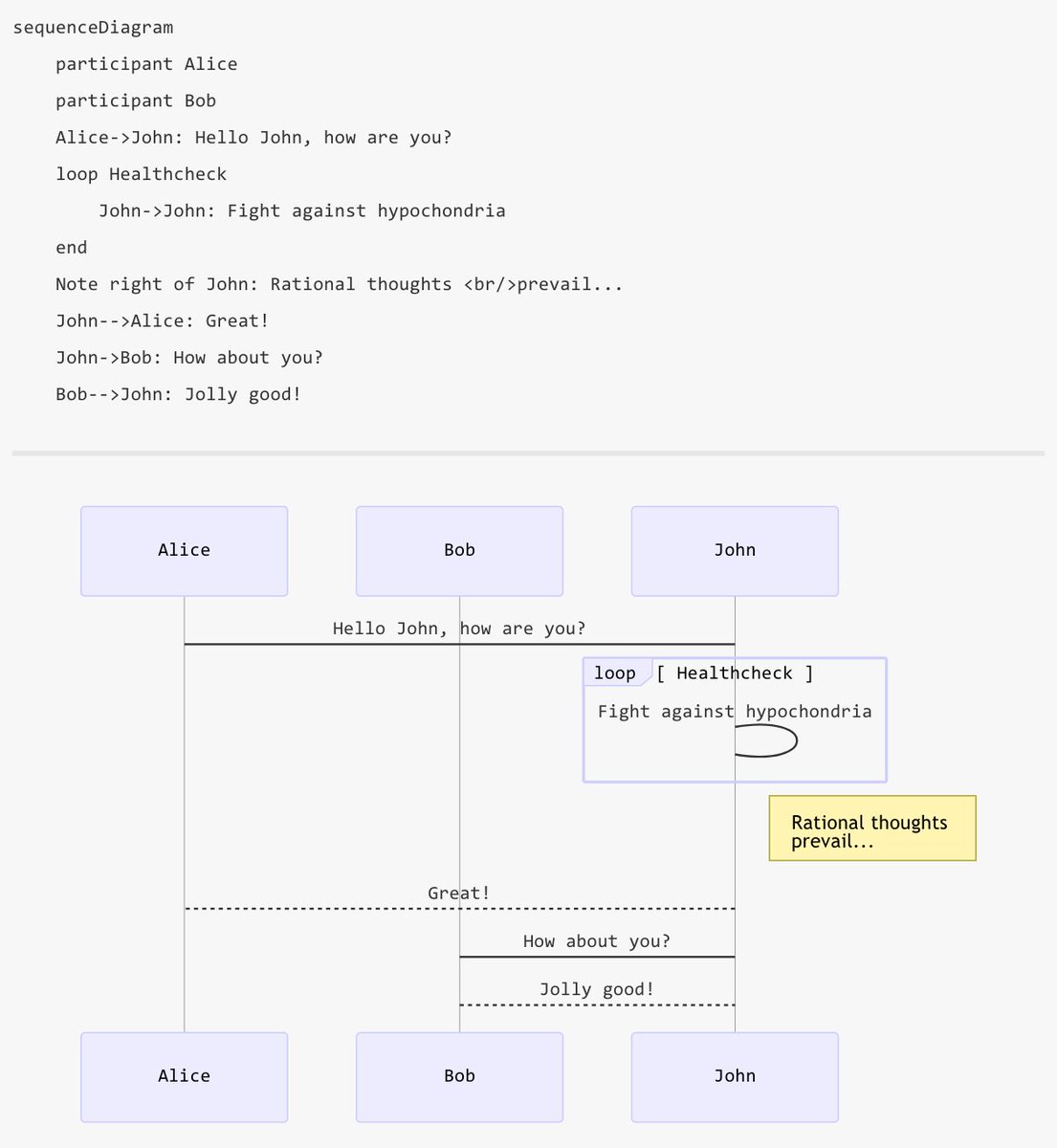
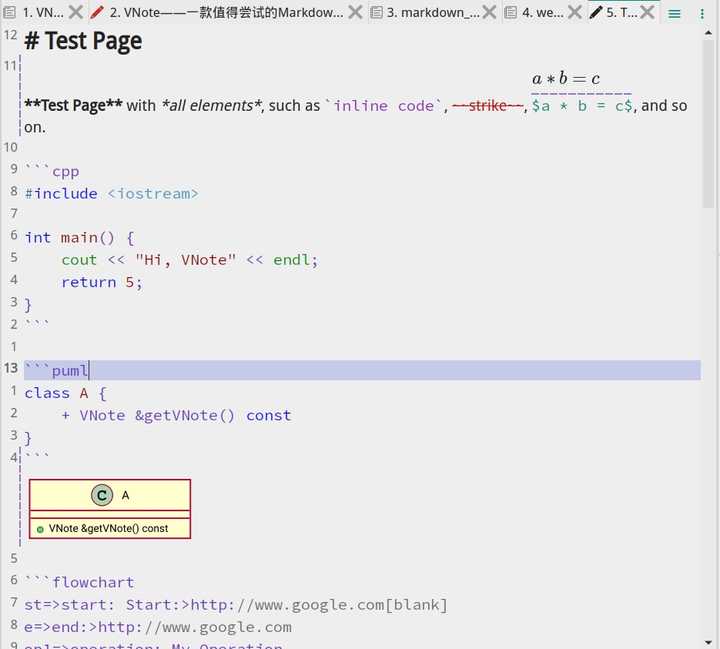
Markdown flowchart visual studio code. Extension for visual studio code adds chart js support to vscode s builtin markdown preview. I would like to draw a flow chart like graph and adding in page links to nodes in the graph. In case you already use vs code this is a no brainer to set up. Create diagrams in markdown using mermaid code blocks.
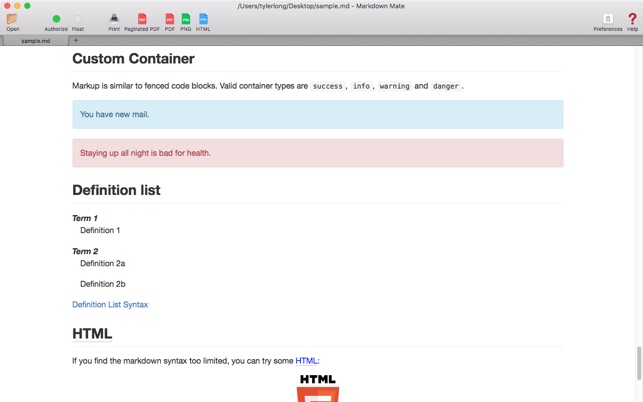
Add custom css support. Otherwise you might seriously want to consider using it for the purpose of editing plantuml diagrams in markdown only because it is a super smooth experience. Changing the look of the markdown preview with css extensions can contribute css to change the look or layout of the markdown preview. I m on windows 10 editing markdown files with vs code.
Markdown and visual studio code working with markdown files in visual studio code is simple straightforward and fun. You can use the built in functionality to add custom css. Drawio default file format is xxx drawio but this format can not be directly embedded in markdown so it is necessary to change the file name to xxx svg. Powerful drawio can be automatically saved as svg file with embedded editing information according to the file name type and can be previewed directly in markdown.
Currently supports mermaid version 8 5 1. Markdown extensions allow you to extend and enhance visual studio code s built in markdown preview. More info can be found in the markdown styles documentation.