Visual Studio Code Markdown Flowchart

I would like to draw a flow chart like graph and adding in page links to nodes in the graph.
Visual studio code markdown flowchart. Adds mermaid diagram and flowchart support to vs code s builtin markdown preview mjbvz vscode markdown mermaid. Extension for visual studio code adds chart js support to vscode s builtin markdown preview. For example add font awesome like this. I read through the documentation of both mermaid and flowchat js they only provide the net link method.
If this is you you can get set up for development easily. Changing the look of the markdown preview with css. Create diagrams in markdown using mermaid code blocks. I m on windows 10 editing markdown files with vs code.
This extension adds flow support for vs code. Currently supports mermaid version 8 5 1. Besides vs code s basic editing there are a number of markdown specific features that will help you be more productive. More info can be found in the markdown styles documentation.
You can use the built in functionality to add custom css. Follow the official guide to get started. Markdown extensions allow you to extend and enhance visual studio code s built in markdown preview. Powerful drawio can be automatically saved as svg file with embedded editing information according to the file name type and can be previewed directly in markdown.
Drawio default file format is xxx drawio but this format can not be directly embedded in markdown so it is necessary to change the file name to xxx svg. Add custom css support. If nothing happens download the github extension for visual studio and try again. Extensions can contribute css to change the look or layout of the markdown preview.
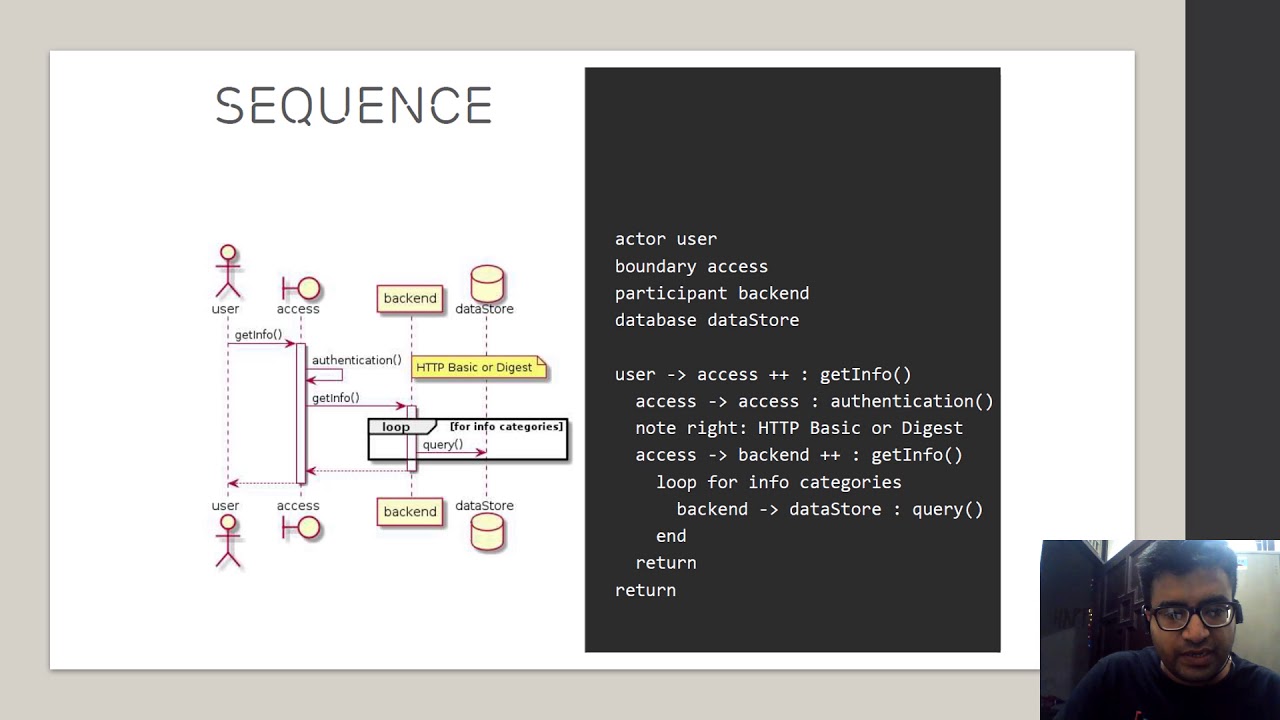
Want to help make flow in vs code really shine. Extend markdown wiki to support mermaid plantuml plugins enabling uml sequence class flowchart diagrams migrated from azure devops uservoice forum uservoice votes 148 uservoice category wiki services wiki azure devops. Flow for visual studio code.