Vs Code Markdown Flowchart

Working with markdown files in visual studio code is simple straightforward and fun.
Vs code markdown flowchart. I m on windows 10 editing markdown files with vs code. Visual studio code other drawio markdown new to visual studio code. It is an online flow chart software similar to visio. Flow is a static type checker designed to find type errors in javascript programs.
Markdown preview enhanced github pages. Currently supports mermaid version 8 5 1. Besides vs code s basic editing there are a number of markdown specific features that will help you be more productive. In addition to the functionality vs code provides out of the box you can install an extension for greater functionality.
When exporting as html pdf epub docx those rendered diagrams will also be included but diagrams features are not supported when exporting markdown into other file formats in current version. To contribute a markdown it plugin first add a markdown markdownitplugins contribution in your extension s package json. Markdown and visual studio code. Extensions can add support for additional markdown syntax by contributing a markdown it plugin.
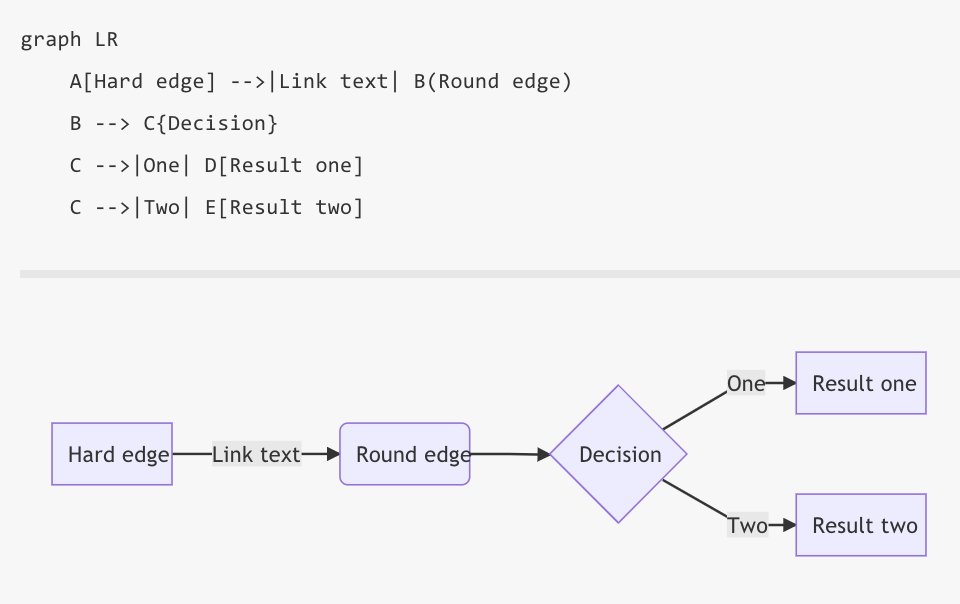
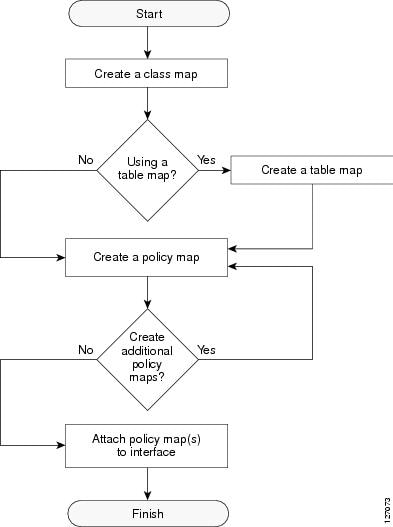
For example add font awesome like this. I would like to draw a flow chart like graph and adding in page links to nodes in the graph. Typora supports some markdown extensions for diagrams once they are enabled from preference panel. The vs code markdown preview supports the commonmark specification.
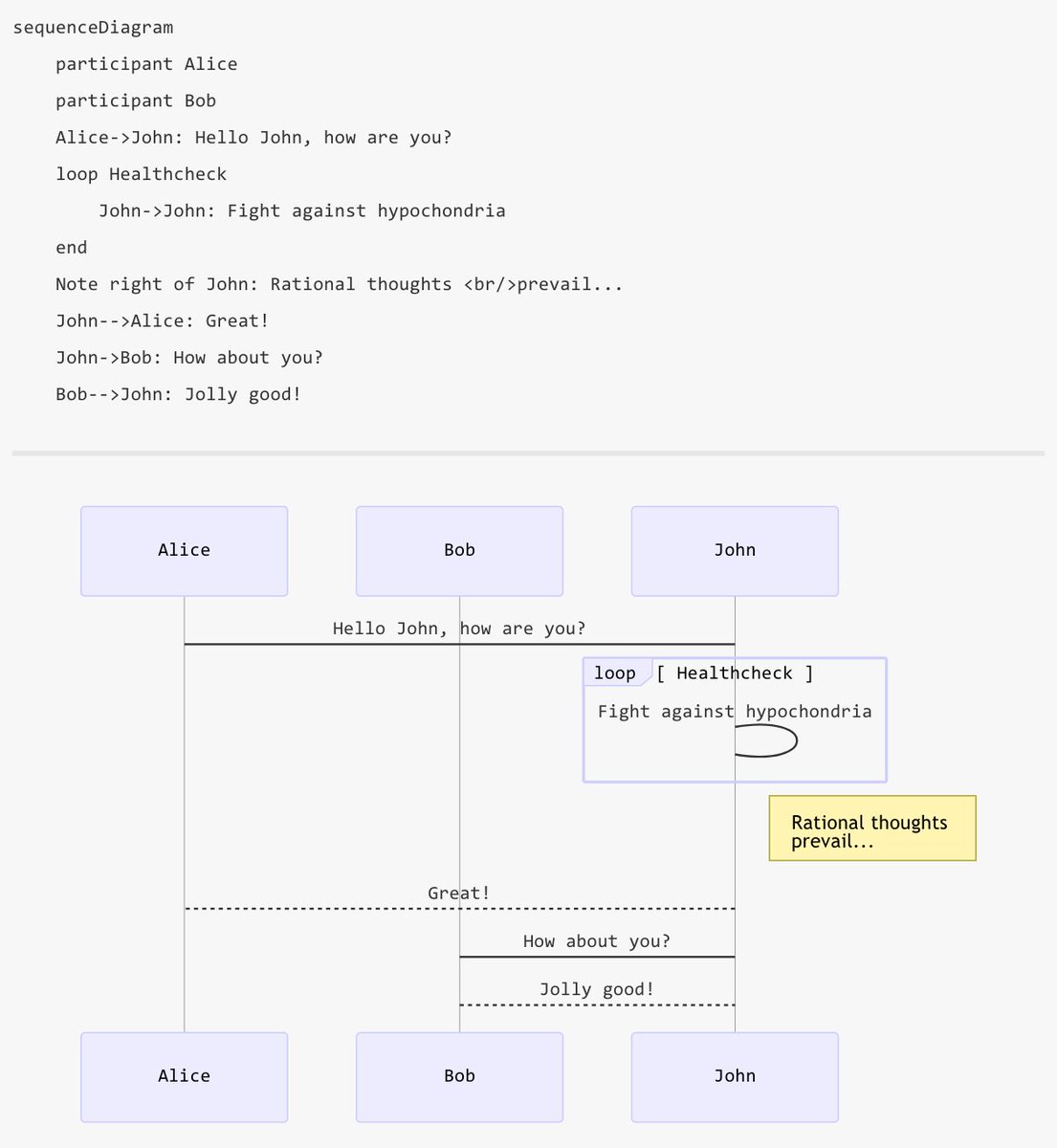
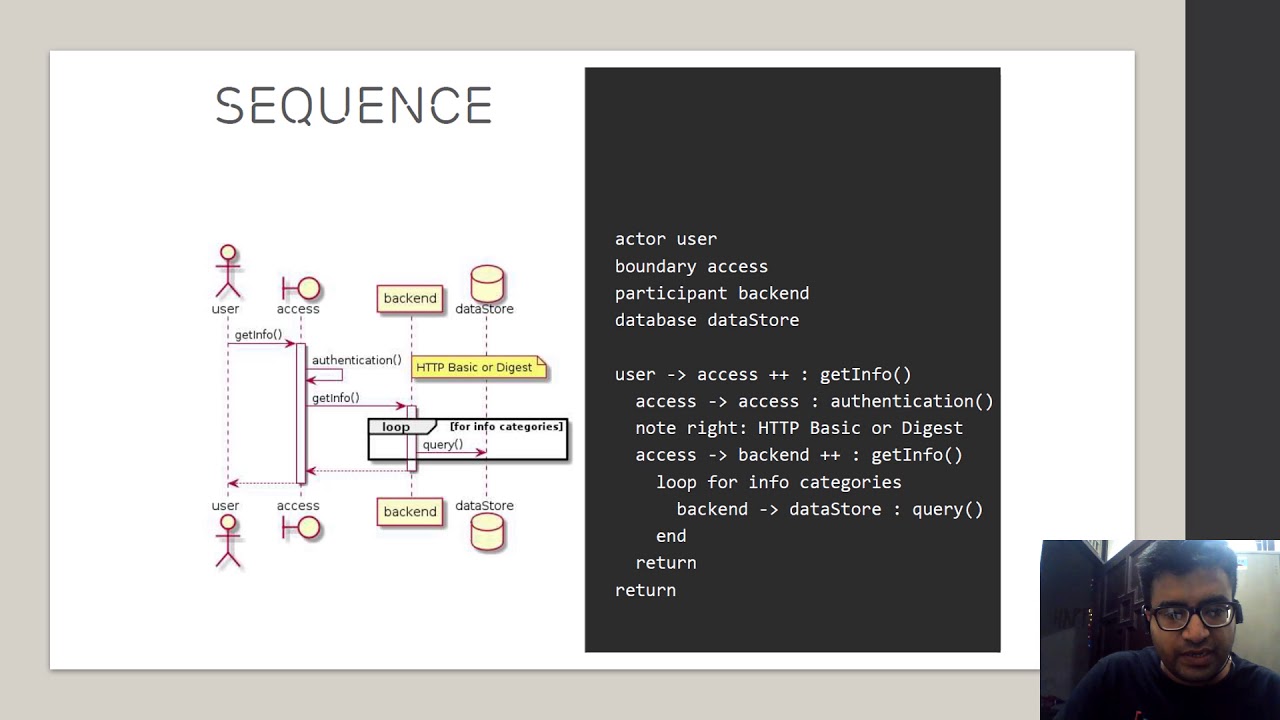
Create diagrams in markdown using mermaid code blocks. Flow is a static type checker designed to find type errors in javascript programs. The most powerful online software i have seen with the most templates and the smoothest operation the only problem is that the domestic network is a little slow which is why the default is offline mode. Add custom css support.
You can use the built in functionality to add custom css. This extension adds flow support for vs code. Besides you should also notice that diagrams is not supported by standard markdown commonmark or gfm. More info can be found in the markdown styles documentation.
Otherwise you might seriously want to consider using it for the purpose of editing plantuml diagrams in markdown only because it is a super smooth experience.